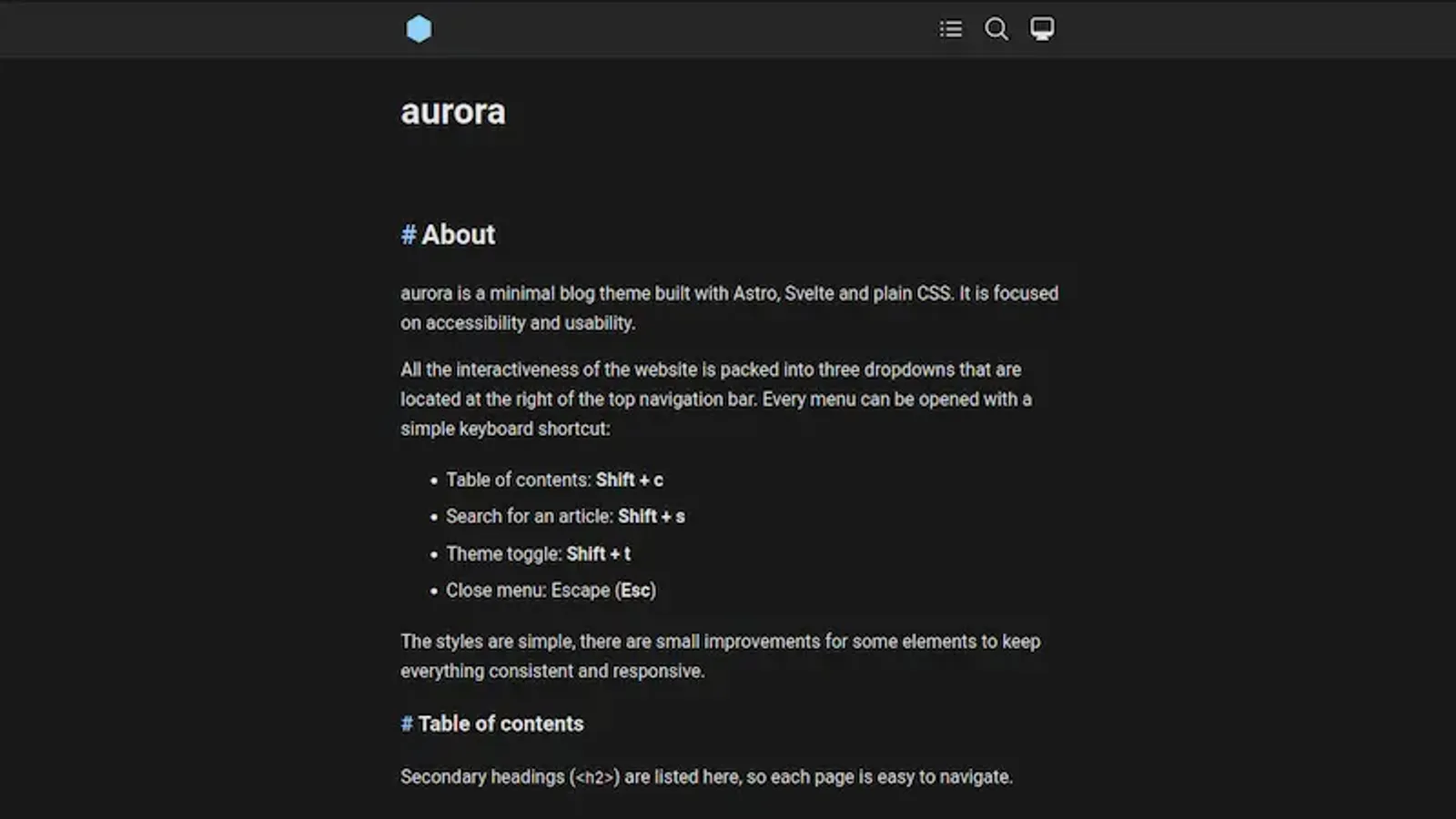
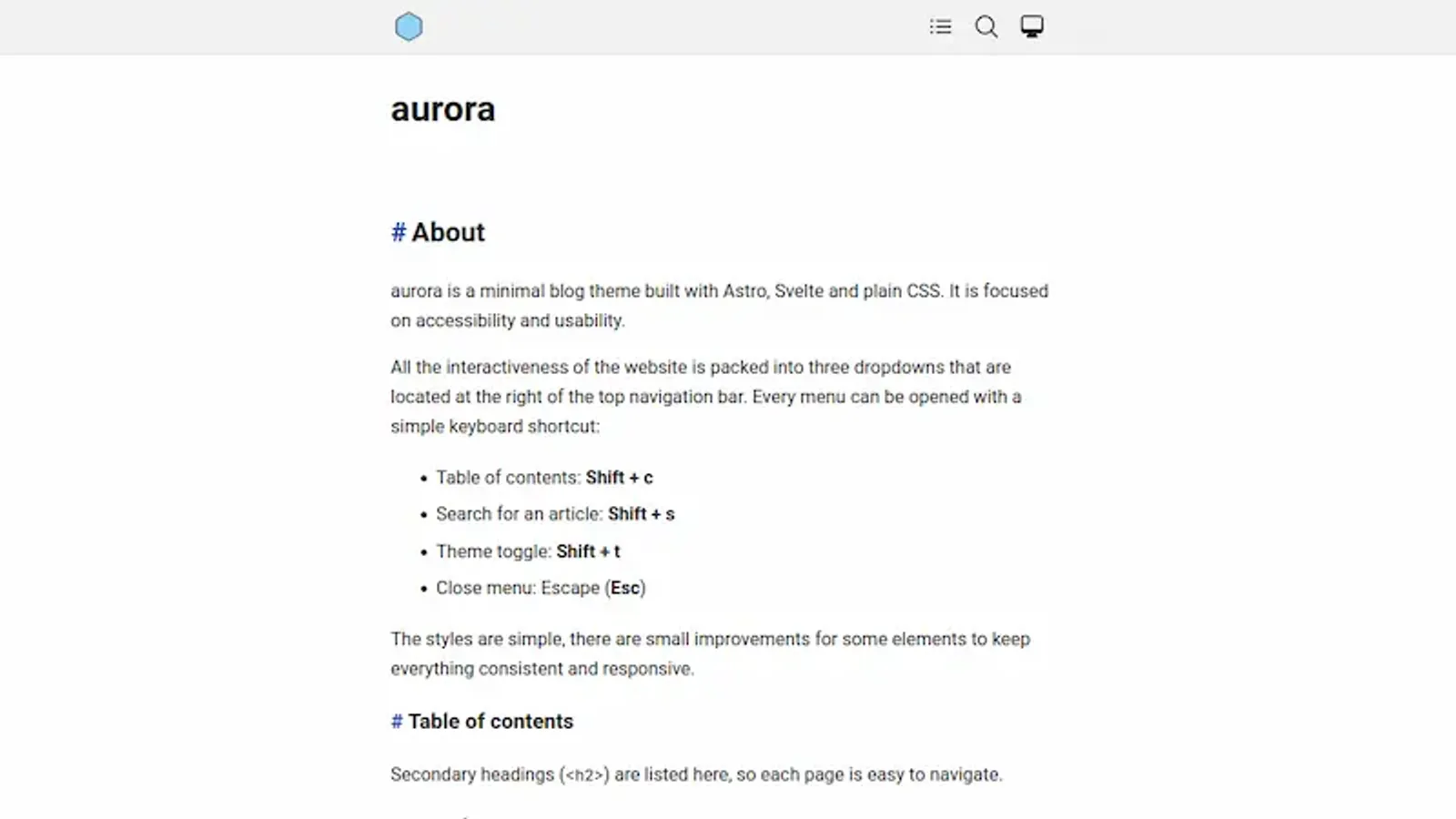
All the interactiveness of the website is packed into three dropdowns that are located at the right of the top navigation bar. Every menu can be opened with a simple keyboard shortcut:
- Table of contents: Shift + c
- Search for an article: Shift + s
- Theme toggle: Shift + t
- Close menu: Escape (Esc)
The styles are simple, there are small improvements for some elements to keep everything consistent and responsive.
Table of contents
Secondary headings (<code><h2></code>) are listed here, so each page is easy to navigate.
Search
I wrote a simple algorithm for the search, and the matching works well. You can write the blog title words in any order, leave letters out, have multiple spaces between words, and more.
Theme toggle
There are three websites themes: Light, Dark and System (inherits the theme of your browser or operating system).