A modern, accessibility-focused dashboard template built with Astro. Designed with WCAG guidelines in mind, this theme provides a comprehensive admin interface with built-in accessibility features. It includes a responsive, keyboard-accessible navigation system, authentication flows, and integrates seamlessly with Accessible Astro Components. Complete with example pages, authentication flows, and a custom 404 page, this template offers everything you need to kickstart your accessible admin dashboard.
(Accessibility) Features
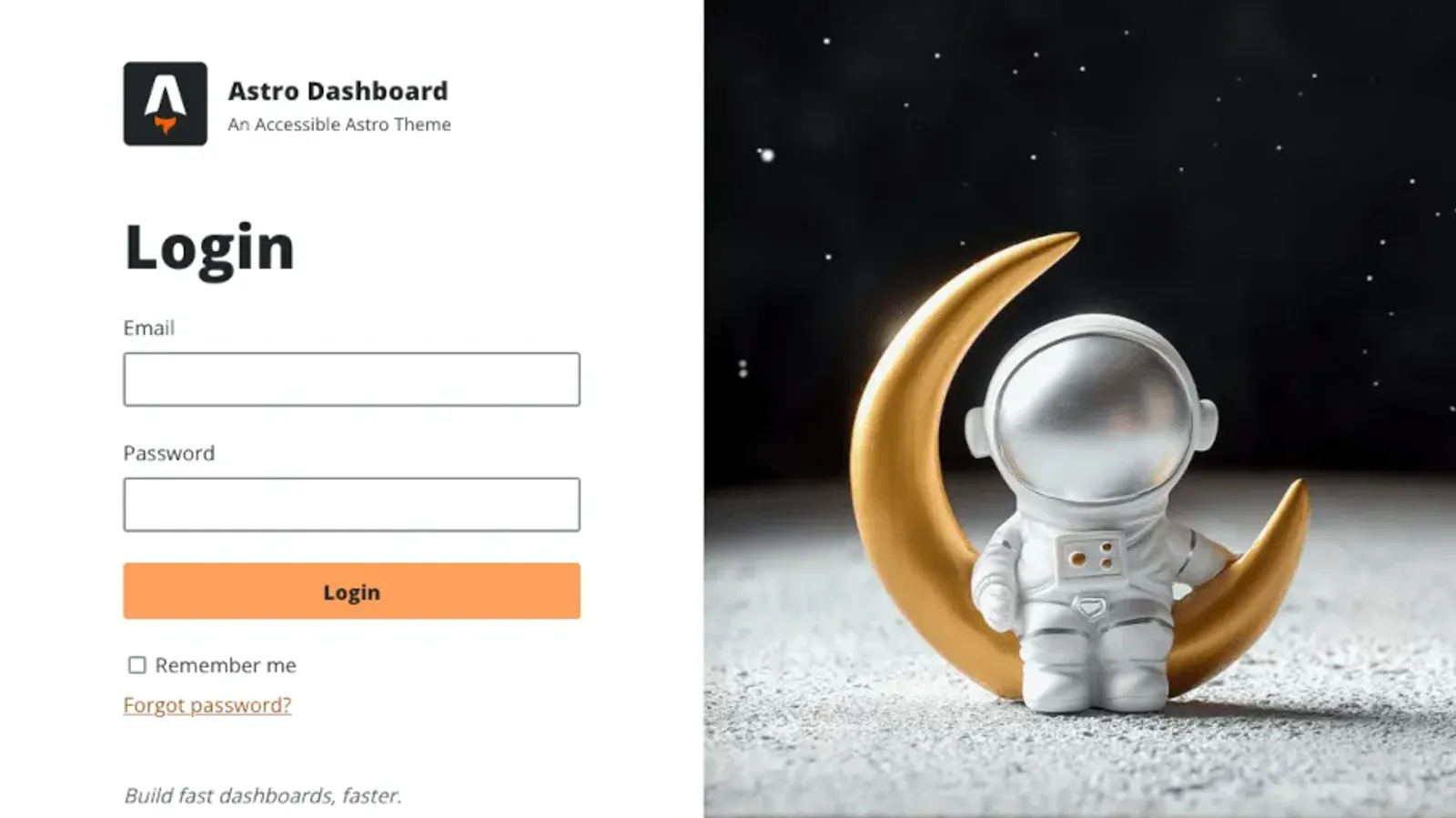
- Contains a login.astro page with an example login using the localStorage and a separate LoginLayout.astro layout
- login.astro contains example login data and a warning notification for when the credentials are incorrect
- Contains a dashboard example in the index.astro page using the DefaultLayout.astro layout
- Several examples of admin pages such as media.astro, messages.astro, products.astro, settings.astro and users.astro
- Media.astro component for images, used on the media.astro page
- Pagination.astro component for paginating results, used on the media.astro page
- DashboardWidget.astro component serves as an example for the dashboard on index.astro
- EmpyState.astro component which can be displayed on pages that don't have any data yet
- LoginForm.astro component with a basic accessible login form and some form controls
- SkipLinks.astro component to skip to either the main menu or the main content
- Navigation.astro component with keyboard accessible navigation (arrow keys, escape key)
- This component is a comprehensive sidebar navigation on desktop with the option to expand or collapse
- The users menu width preference is stored in a localStorage value so that it is preserved during page reloads
- The navigation automatically switches to an accessible mobile navigation for viewport widths below the medium breakpoint
- ResponsiveToggle.astro component with an accessible responsive toggle button for the mobile navigation
- DarkMode.astro component toggle with accessible button which saves the users preference in the localStorage
- 404.astro provides a custom 404 error page which you can adjust to your needs
- .sr-only utility class for screen reader only text content
- prefers-reduced-motion disables animations for users that have this preference turned on
- Outline focus indicator which works on dark and light backgrounds
- Accessible Astro Components package comes preinstalled with extra components such as Accordions, Modals and Notifications
- Nate Moore's awesome Astro Icon package is also preinstalled which can be applied to different use cases
Getting started
- Clone the repository or use as a template
- npm install Installs dependencies
- npm run dev Starts local dev server at localhost:4321
- npm run build Build your production site to ./dist/
- npm run preview Preview your build locally, before deploying
Read the documentation to learn more 🚀