Some exciting news from around the Astro ecosystem this month. Let’s dive in!
Updates from Mission Control
- 📬 Content Layer API (experimental)
- 🎬 Astro Actions
- ☁ Cloudinary Official SDK for Astro
- 🌟 Cloudflare’s new docs built with Starlight
- 🚩 Astro joins Reddit
Releases
Community
Astro wouldn’t be what it is without its community. From Discord support, to documentation improvements, to translations, to code contributions, Astro welcomes it all.
Astro Team News
We are pleased to welcome our newest Astro maintainer @LorenzoLewis! Thank you for your contributions and camaraderie, and welcome aboard, astronaut! 🫡
Community Awards July
These are some of the people who went above and beyond last month to make all our lives just a little (or a lot!) better:
- 🌟 $500 to @Thomas for outstanding efforts in docs/translations.
- 🚀 $250 to @kian for friendly support to Starlight users.
- 🎈 $250 to @Mayank for valuable contributions to RFC proposals.
- 🎊 $250 to @HenriFournier for exceptional leadership in support.
- 🧁 $250 to @AdamMattheisen for enthusiastic community building.
Check them out and learn more about the Astro Community Awards on our community website.
Showcase
Content
Here’s what caught our attention this month:
- ♻ Thinking about converting your website to Astro? See first-hand accounts:
- 💳 Enroll in Using Stripe with Astro by Zell Liew to take the mystery out of integrating Stripe with Astro.
- 🥳 Sign up for the Astro Party and learn Astro with Jason Lengstorf! Get notified when tickets for the September 17 workshop go live.
Because you can never get tired of Astro, here’s even more community content!
- 📄 Beyond React: How Astro and Its Server Islands Work
- 📄 Building a Lightning-Fast Blog — My First Journey with Astro
- 📄 SSG Astro with Headless Craft CMS Content Fetched At Build Time
- 📄 My experience with astro
- 📄 Easily manage your multilingual Astro site in CloudCannon
- 📄 Extend TypeScript types for third-party modules in an Astro site
- 📄 Deploy AstroJS with FTP via GitHub Actions
- 📄 Rendering full content MDX in your Astro RSS feed
- 📄 How to build an Astro collection loader
- 📄 Render MermaidJS Diagram in Astro
- 📄 How to build a fullstack Astro website with GraphQL
-
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play -
Play
Tips & Tools
The latest community-built utilities and integrations to help you build with Astro.
- Astrobook - A minimal UI component playground that supports multiple frameworks including React, Vue, Preact, Svelte, Solid, Lit, and Astro. It offers a unified environment to develop, test, and showcase components.
create-krew- A CLI tool to quickly set up an Astro project with GitHub repository, Vercel deployment, and CI/CD pipeline.- Bag of Tricks:
<InspectionChamber />- Adds a control panel that you can use to examine your view transition animations. stripe-astro-loader- Fetch data from the Stripe API and use it in Astro collections.- Chuck Norris facts content loader - You knew someone was going to do it!
@jcayzac/astro-build-cache- A simple build cache for artifacts you may be generating during an Astro build.@jcayzac/astro-classlist- A small utility to coerce/sanitize class:list when you want to pass it to a child component.notion-astro-loader- Load pages from a Notion database then render them as pages in a collection.- DatoCMS Astro starter kit
astro-loader-gather- A loader for Astro’s Content Layer similar to the built-in glob loader with some extensions for extracting metadata from filesystem paths.mdxtree- A Rust command-line tool that generates a file tree structure in MDX format for use with Astro’s Starlight components.astro-social-share- v2.0! Social media share buttons for your Astro site.astro-dump- A better debugging experience.astro-console-cleaner- An Astro integration that removesconsole.log,console.warn, andconsole.errorstatements from your code during the build process.- Astro Breadcrumbs - A configurable breadcrumb component for Astro.
- Astroboard - Astroboard is an Umbraco dashboard to get insights of your contents, assets and members.
- Inox Tools: Request State - Share request state between components both and from server to client.
- Inox Tools: Request Scoped Nano Stores - Enable Nano Stores to be used on the server and retain their server value on the client.
- Inox Tools: Content Git Authors - Retrieve Git authors and co-authors involved in writing content collection entries.
Themes & Templates
Several new Astro themes were added to the Astro theme directory this month. Try them out!
-
 Webtrotion
by nerdymomocat
Webtrotion
by nerdymomocat -
 CelestialDocs
by hyperoot
CelestialDocs
by hyperoot -
 Jane for AstroJS
by Lecederom
Jane for AstroJS
by Lecederom -
 KISS (Keep it Simple, Stupid!) – Minimal portfolio template
by Sanju S
KISS (Keep it Simple, Stupid!) – Minimal portfolio template
by Sanju S -
 Ram Ghale
by Bishal Sapkota
Ram Ghale
by Bishal Sapkota -
 Astro Vitesse, inspired by antfu.me
by Adrián UB
Astro Vitesse, inspired by antfu.me
by Adrián UB -
 Bexer Astro
by Themefisher
Bexer Astro
by Themefisher -
 BroadcastChannel
by Kai
BroadcastChannel
by Kai -
 Astrolink: Template to share about yourself
by Alam Guardin
Astrolink: Template to share about yourself
by Alam Guardin -
 Astro with Aceternity Ui
by Ko Htet
Astro with Aceternity Ui
by Ko Htet -
 Neptune Astro
by Themefisher
Neptune Astro
by Themefisher -
 Free Astro Components
by Denis
Free Astro Components
by Denis -
 Quick Web
by Aldo R. Robles
Quick Web
by Aldo R. Robles -
 Journal
by abhi
Journal
by abhi -
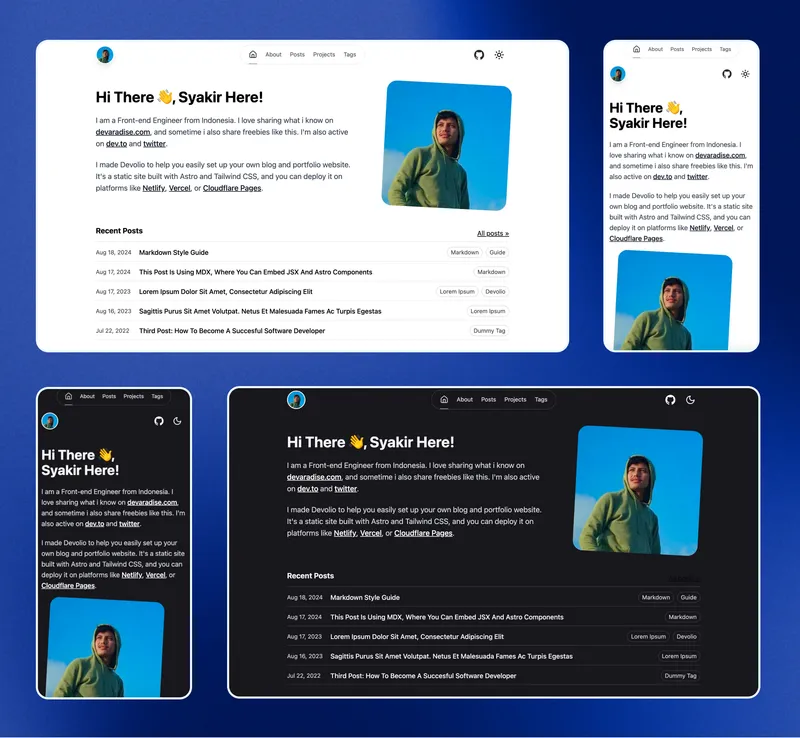
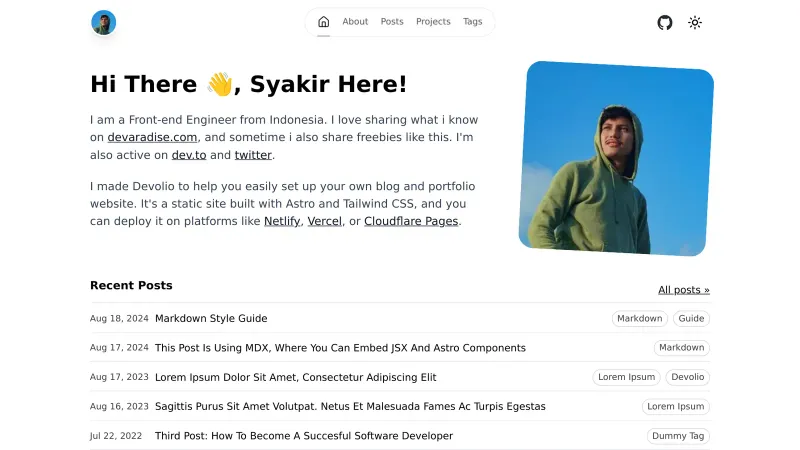
 Devolio
by Muhammad Syakirurohman
Devolio
by Muhammad Syakirurohman -
 Darkrise Astro
by Themefisher
Darkrise Astro
by Themefisher -
 Jordan Blake Portfolio
by Denis
Jordan Blake Portfolio
by Denis -
 Biolink Kit
by Leif Latiff
Biolink Kit
by Leif Latiff -
 SuperWeb Barebones
by Trevor Lee
SuperWeb Barebones
by Trevor Lee -
 Desdinova
by Babul A. Mukherjee
Desdinova
by Babul A. Mukherjee -
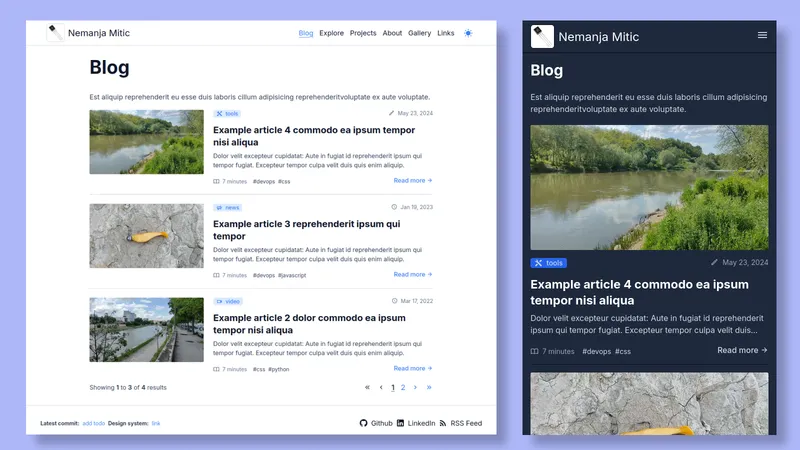
 Developer blog
by Nemanja Mitic
Developer blog
by Nemanja Mitic -
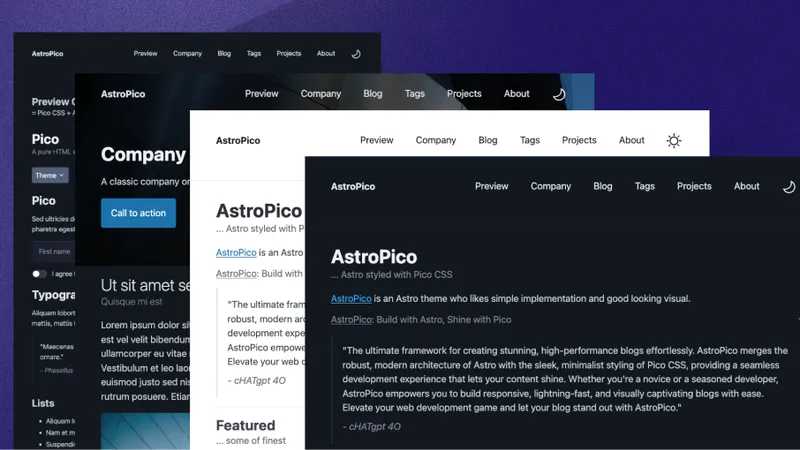
 AstroPico
by Sanghun Park
AstroPico
by Sanghun Park -
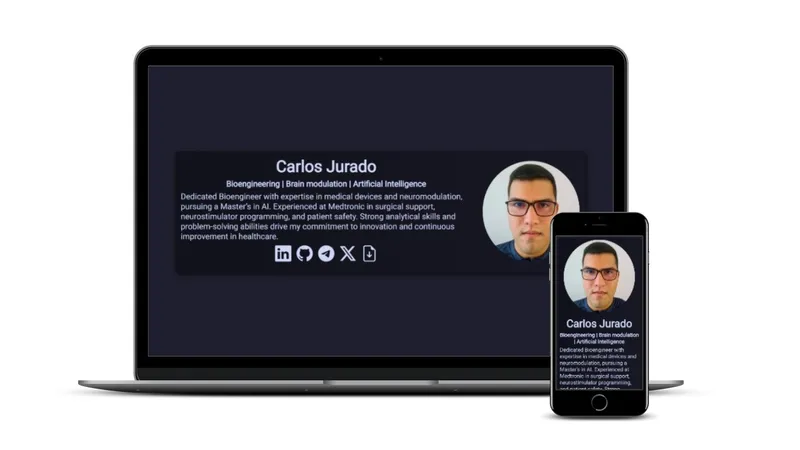
 Profile Card
by Carlos Jurado
Profile Card
by Carlos Jurado
Also check out:
simple-blog-with-tina - An Astro + TinaCMS demo with live editing
Websites
Looking for some inspiration? See all the community member websites submitted to our Discord #showcase channel and featured on community calls this month.
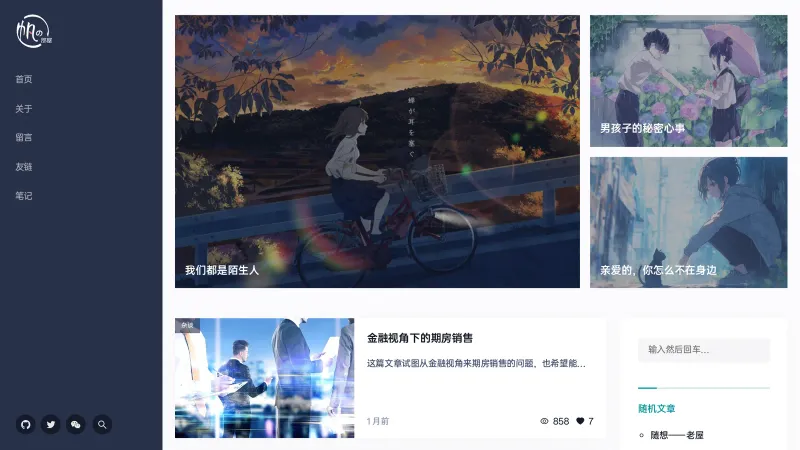
且听书吟 - 诗与梦想的远方 
<div> Soup! 
npm-energy-cost 
CS000 | Collaborative Coding With Git And GitHub 
Jasper Wang 
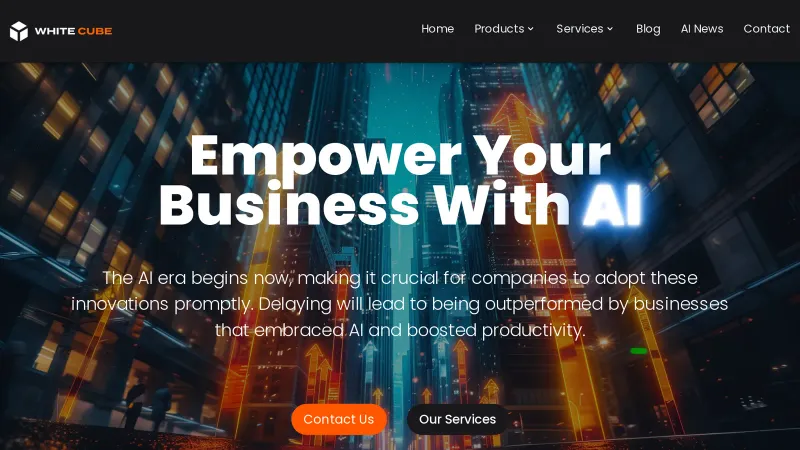
AI For Business | WhiteCube.ai 
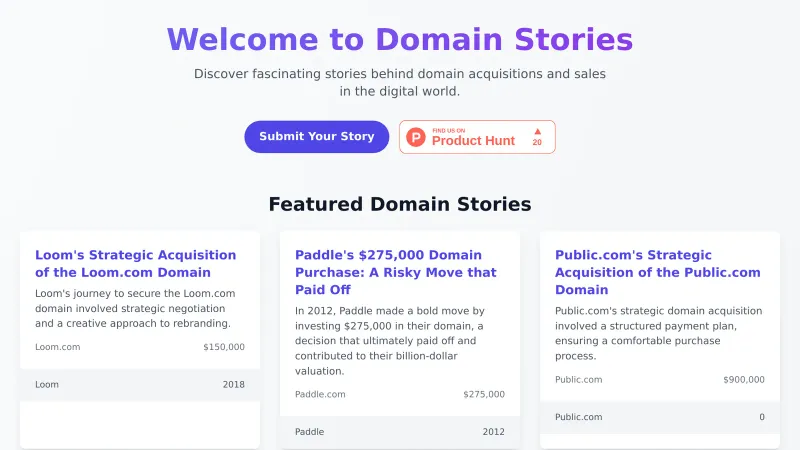
Domain Stories Blog | Domain Stories 
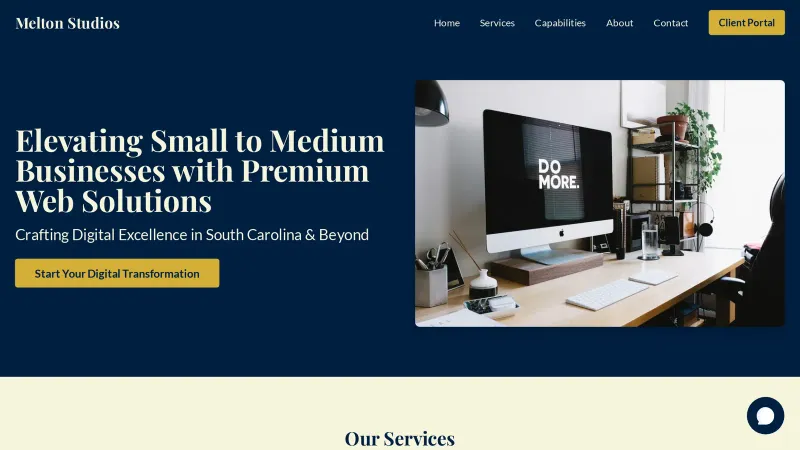
Melton Studios | Web Development for South Carolina Businesses & Beyond 
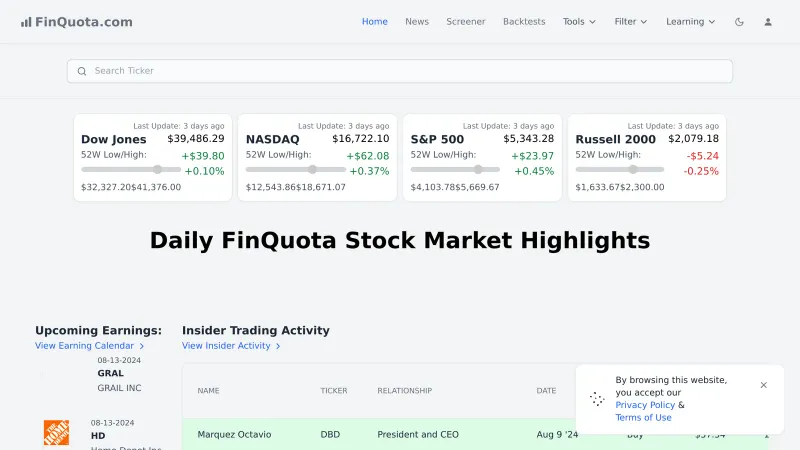
Stock Screener: Find & Predict & Analyze the Best Stocks 
Wifilicious | Advanced Network Monitor for Mac 
Bootstrap Logos - Affordable, Premium Ready-Made Logos for Sale 
Portfolio • Charles Cailleteau 
Ink In Caps - Immersive Tech & Experiential Marketing Agency in Mumbai 
Όλες οι ειδήσεις και τα νέα από την Ελλάδα και τον κόσμο - Newsbeast 
DarkFolios 
Tomasz Kielar | k1eu.dev 
dofalare 
White Screen 
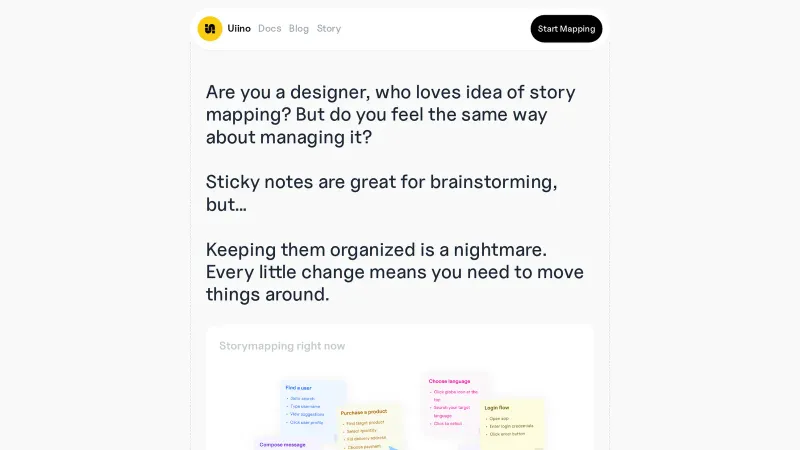
Uiino – Designing User flows in Plain Text 
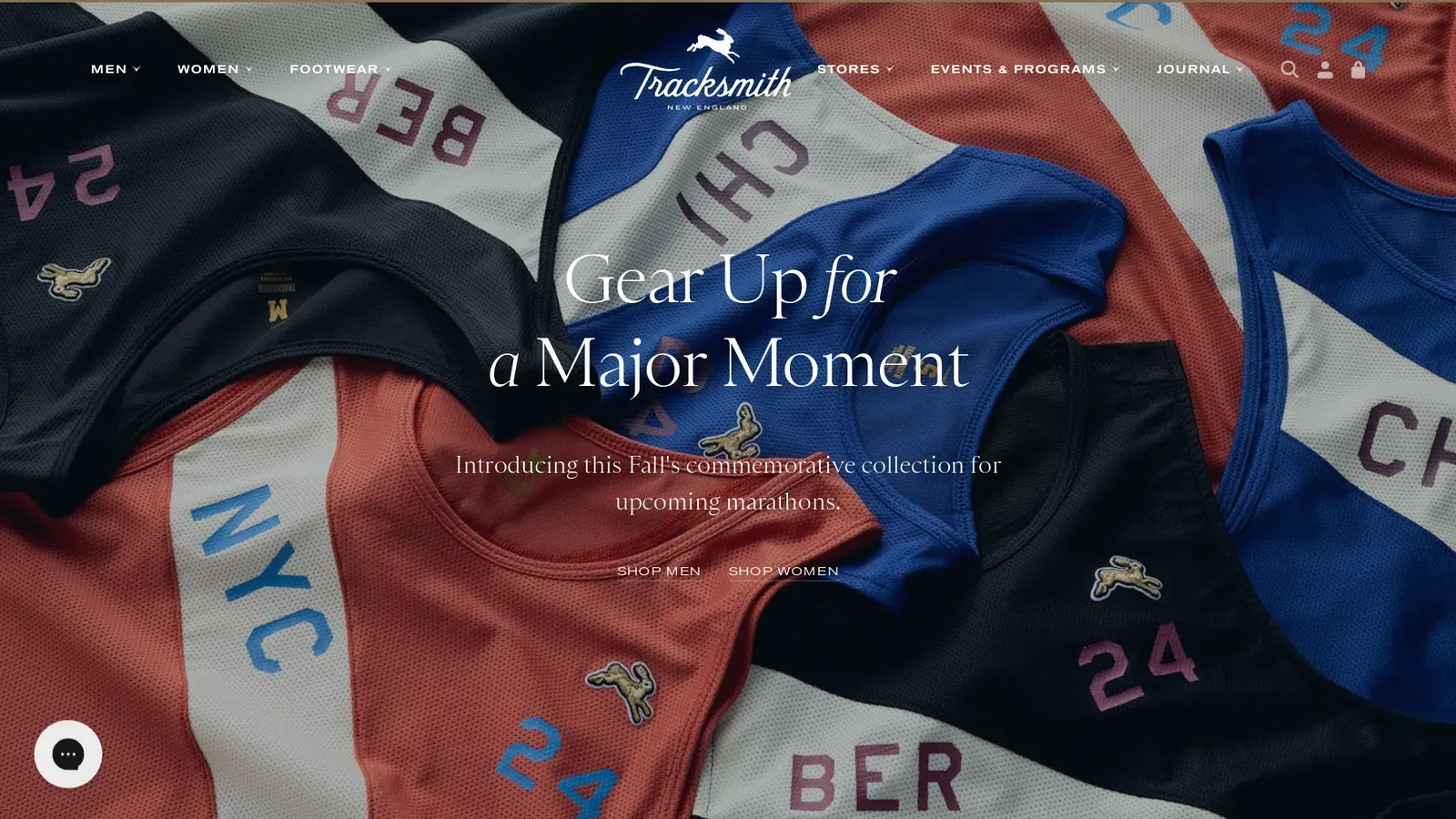
Performance Running Gear, Apparel, and Accessories | Tracksmith 
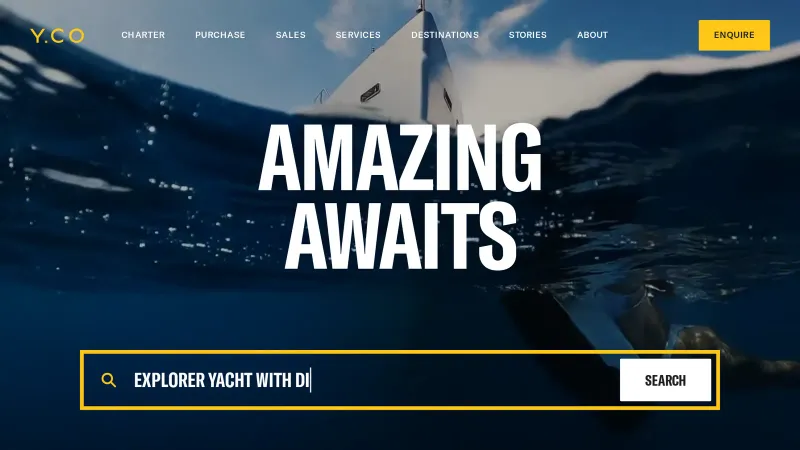
Y.CO | The Yacht Company | Full Service Luxury Yacht Company. 
Complain - Melodic Hardcore 
Top Best VPN for August | VPNWIDE 
Devaradise - Web Design & Development Resources & Tutorials 
dukc :: index 
Mac Treasure | Curated List of macOS Apps 
Namesake 
Kanri - Your Personal Offline Kanban Board App 
Free Portfolio Template - Litefolio 
@email.reciever/website 
Hypnosetherapie in Bern 
Master Vocabulary with Mnemonics 
記事一覧|マイプログラミング 
Cabin Cleaning Services - Sevierville, Pigeon Forge, Gatlinburg 
Home | Sam Feldstein 
David Tapias 
Oz Carers | Home 
Humanaut | A creative agency that gets good things inside people's brains 
Astro Roaster 🔥 Get Roasted 
Cyborg Fish 
Atlan | Third-Gen Data Catalog 
ZitDevs: Passionate about building great software 
Cool Energy Service San Vincenzo 
Studio Bezzini 
Garden Toscana Resort - Basket San Vincenzo 
Top-Quality Tarmac Services | New Driveways, Resurfacing, Repairs in Kent 
Tarik Rital | Personal Portfolio Website Template 
SEQUEL 
Dawnforge - The Dawncaster Cardbuilder 
SpotifyArt 
Astro Landing Page 
Cozy 
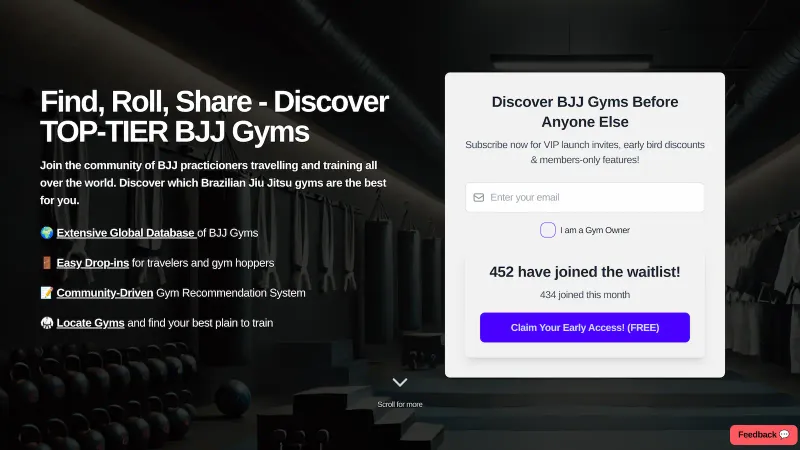
Bjjgym: Discover Brazilian Jiu Jitsu Gyms near you — BJJ Gym 
Enrique Comba Riepenhausen 
OCHNIK | Najnowsze trendy i wysoka jakość 
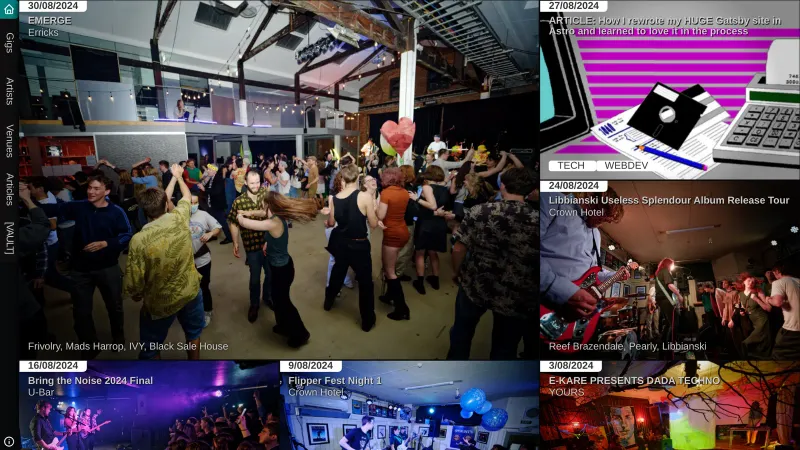
Home | dunedinsound.com 
Devolio - Minimalist Starter for Developer Blog & Portfolio Website 
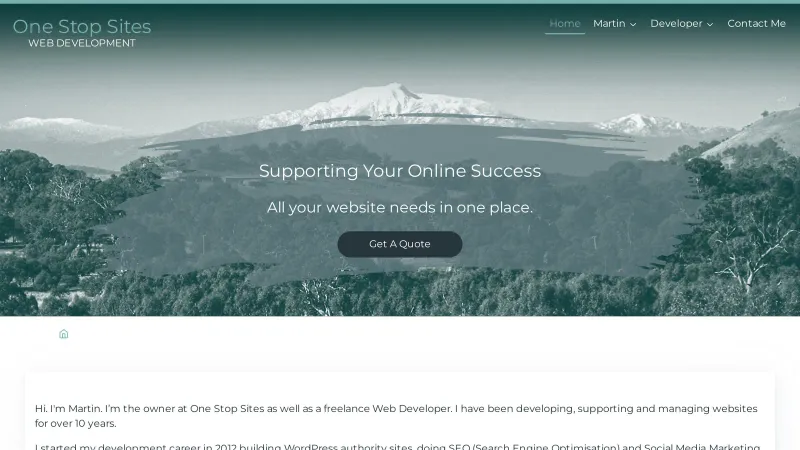
One Stop Sites 
Starlight in the wild
It’s always exciting to stumble across more docs built with Starlight. Here’s what our community noticed this month:
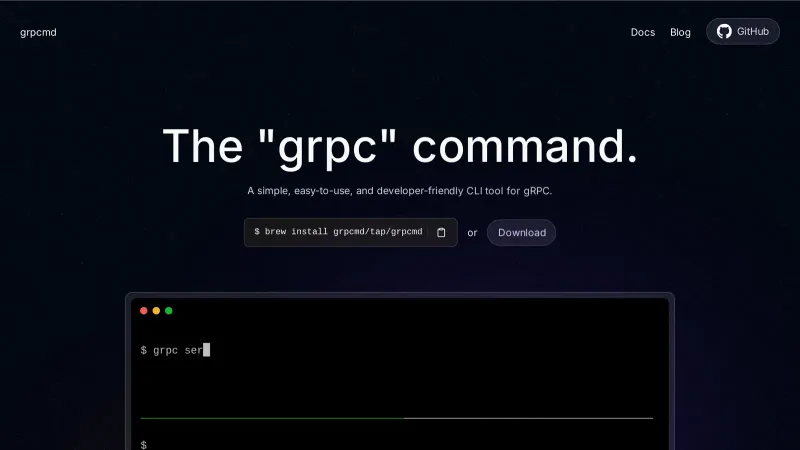
grpcmd - The "grpc" command. 
Pokémon Database | Pokémon Database 
Welcome to Patchstack Academy | Patchstack Academy 
Welcome to Patchstack Docs | Patchstack Docs 
Mergeable - A better inbox for GitHub pull requests 
RealWorld apps | RealWorld 
CloudFront Hosting Toolkit | Cloudfront Hosting Toolkit 
Welcome to Cloudflare | Cloudflare Docs 
emoji-blast | emoji-blast 
ChefKiss | ChefKiss 
Discord Components | Discord Components 
Astro Breadcrumbs - Documentation | Astro Breadcrumbs 
Want to be on this list next month? Post your Astro websites, projects, apps, tools, blog posts, demos, and videos in our #showcase channel in our Discord!