We launched Astro almost a year ago with the goal of delivering lightning-fast performance with a modern developer experience. Astro makes it easy to ship only what you need - 100% static HTML by default, bring your own framework to sprinkle in interactivity only where you need it.
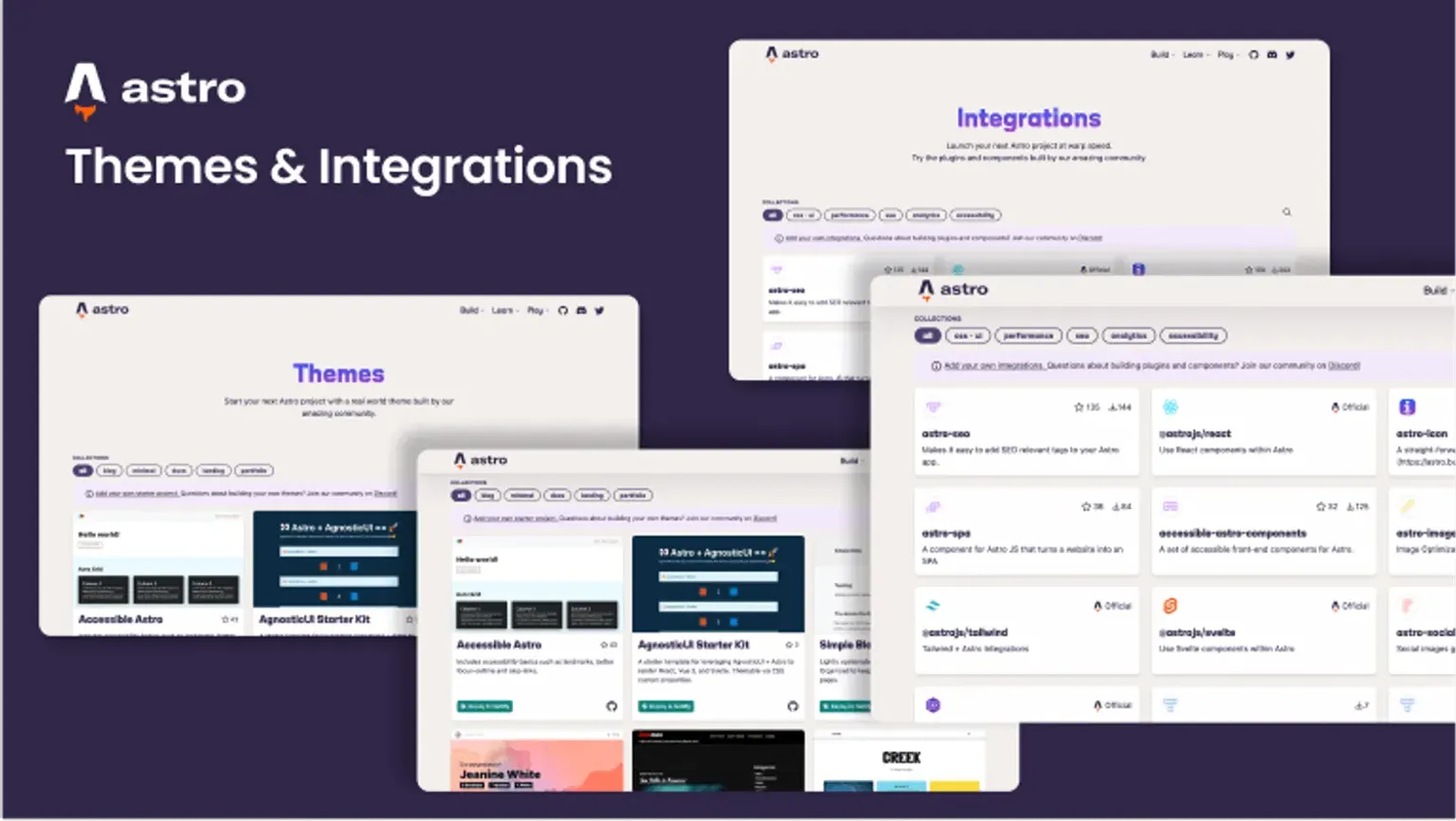
Today, we’re excited to announce two new catalogs to help speed up development: Themes and Integrations.

With our new Theme Catalog, it’s never been easier to go from idea to live traffic. And when it’s time to add your favorite tools, libraries and services into Astro, our Integration Catalog has got you covered. Extend Astro with a single astro add command.
Introducing Astro Themes
Astro has always maintained a collection of official example projects and starter templates. These were great learning resources, but they were also limiting: 1 official blog theme, 1 official docs theme, etc. etc.
Meanwhile, our amazing community of developers had already begun to build and share fully-designed themes on our community Discord. Do you keep meaning to start a personal blog, but never seem to find the time? Grab a copy of the Astro Ink theme and start writing! With built-in support for dark mode, automated publishing for draft posts, and client-side search, you’ll skip weeks of hacking to jump straight into the sharing your content.
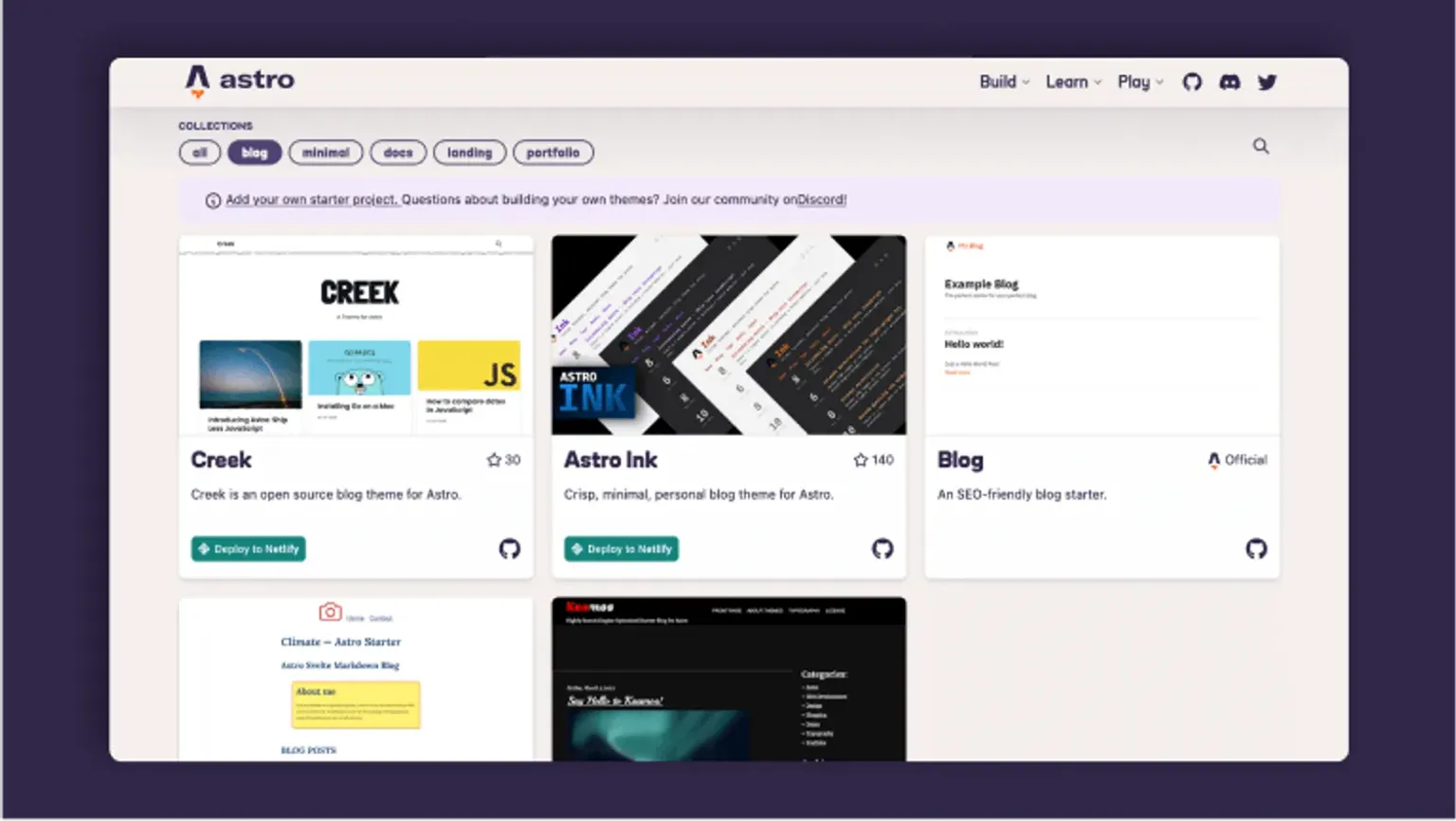
We created the Astro Themes Catalog to showcase these amazing community-developed themes alongside our official set of starter kits.

Visit astro.build/themes to get started with any official or community theme.
Interested in releasing your own theme? We’re here to help! Check out our publishing best-practices for help getting started and instructions to get your theme listed on our catalog. Need help? Join the #themes channel on Discord to chat with other Astro theme creators.
Integrations
With your frontend out of the way, how do you actually use your favorite CMS, or add analytics to the site? Our recently announced Integrations API makes it possible to bring your own frameworks, CSS tools, and packages into Astro with just a few clicks. To browse everything available, our new Integrations Catalog makes finding the right integrations for your next project a breeze.
For example, let’s say you’re having performance trouble with 3rd-party scripts on your page. This isn’t surprising, since sending too much JavaScript can lock up the main thread and block the window.onload event (even if the script is marked as async or defer). Search our Integrations catalog to find the official Partytown integration for Astro, and add it with a single command:

Check out the full docs for details on how to build your own integrations.
Ship It
We can’t wait to see what you come up with! Add your own themes to the catalog, publish your own components and integrations, and join our Discord to say hello!